How To Customize Default WooCommerce Button

Most users of WooCommerce table plugins have a common query- How do I customize add to cart button in WooCommerce?
In the core plugin, there are several ways to change the text or the color. For example, you can download extra color plugins to control themes. But isn’t that too much work?
If you are using a table plugin for WooCommerce, the process is much simpler. The table plugins with WooCommerce integration can help you change the default add to cart button the way you want without cramming your dashboard with multiple other plugins.
Since you’re here, we will be describing the process using Ninja Tables.
How to customize add to cart button in WooCommerce with Ninja Tables
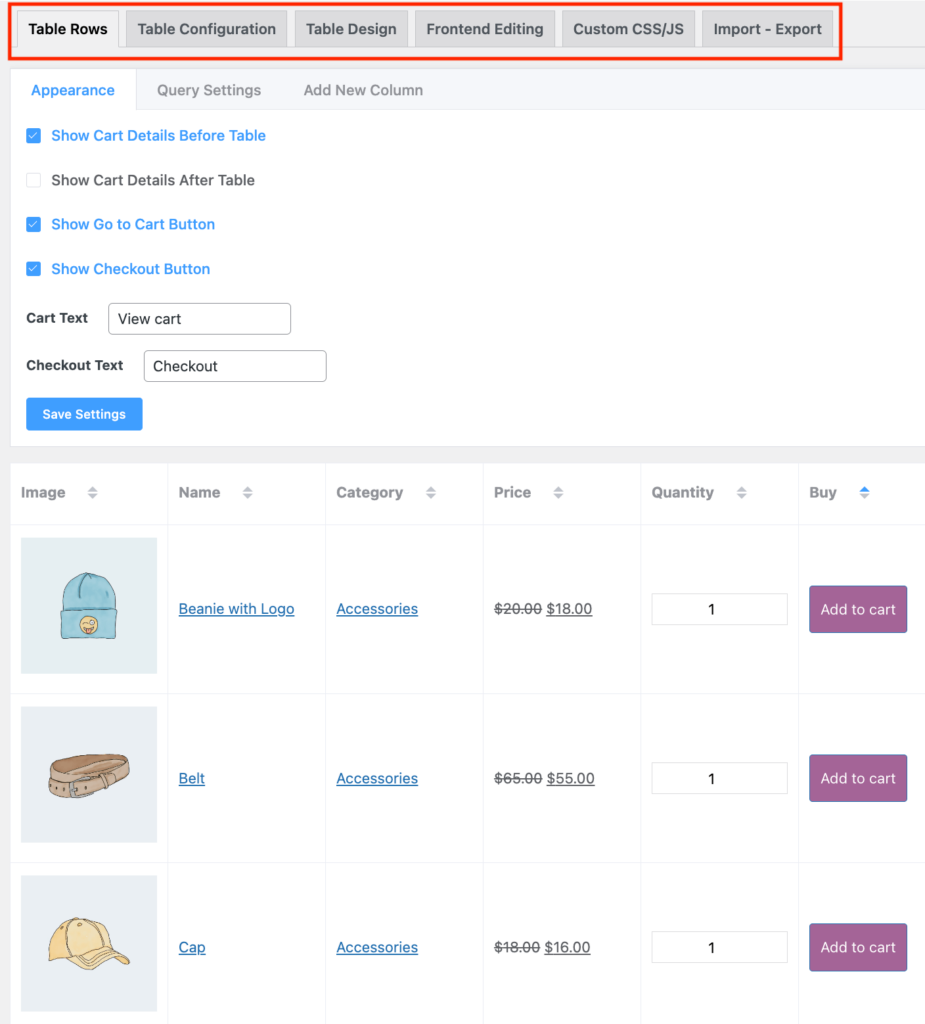
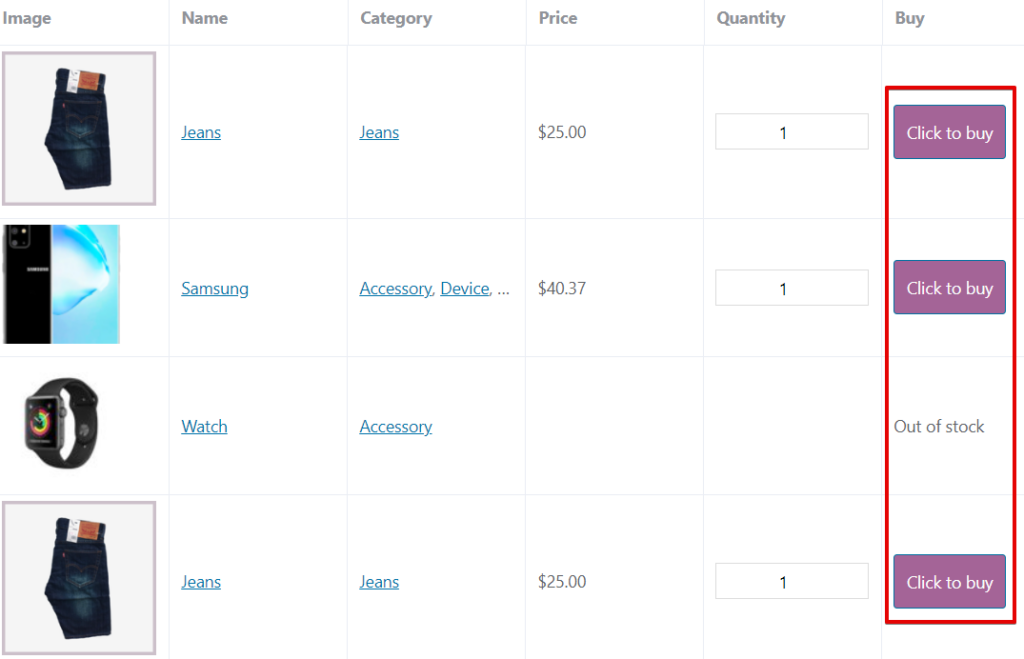
Here’s the table backend of a WooCommerce products table created with Ninja Tables.

Note: Ninja Tables WooCommerce product table is a Pro integration.
All of the highlighted panels at the top correspond to regular Ninja Tables features. You can change the table colors from the Table Design panel. However, when it comes to the default purple “Add to cart” button, you need something else.
Suppose you want the purple button color or the entire button to change, what will be the simplest way to do that?
Learn how you can customize add to cart button in WooCommerce with Ninja Tables.
Let’s dig in!
Replace add to cart button text
Here are a few questions that might cross your mind.
- How do I change the Add to Cart button text for specific products in WooCommerce?
- How do I add custom text to cart button in WooCommerce?
If these questions are bugging you when you create a table for a set of products, Ninja Tables can help.
The thing is, you can change the button text to anything you want! In fact, you can even insert an emoji.
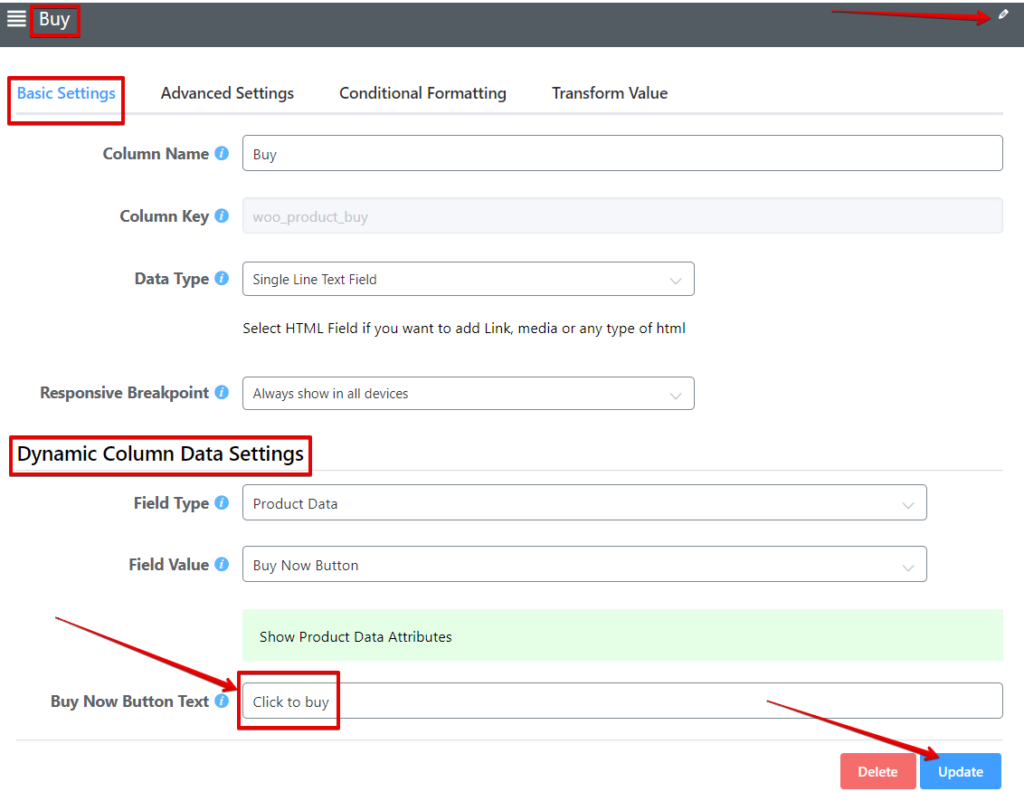
Just move to the “Buy” column from the Table Configuration panel and add the new text.

As you can see, the Basic Settings tab has a “Dynamic Column Data Settings”, and an empty field named “Buy Now Button Text”.
Input the text you want here, and click update. Change “Add to cart” to “Buy Now” or “Click to buy.”

Now all the button texts are changed.
You might want to change the text to something that makes more sense with the products. For example, if the WooCommerce table is for online courses, the button can say “Book the course.”
But the color might not match the table row or column colors. For instance, what if you wanted the Woo product table to be lemon green? A purple default button just looks out of place.
Change button color
If you have ever found yourself wondering how do I change the add to cart button color in WooCommerce, then it’s time to stop wondering.
Ninja Tables has got you covered.
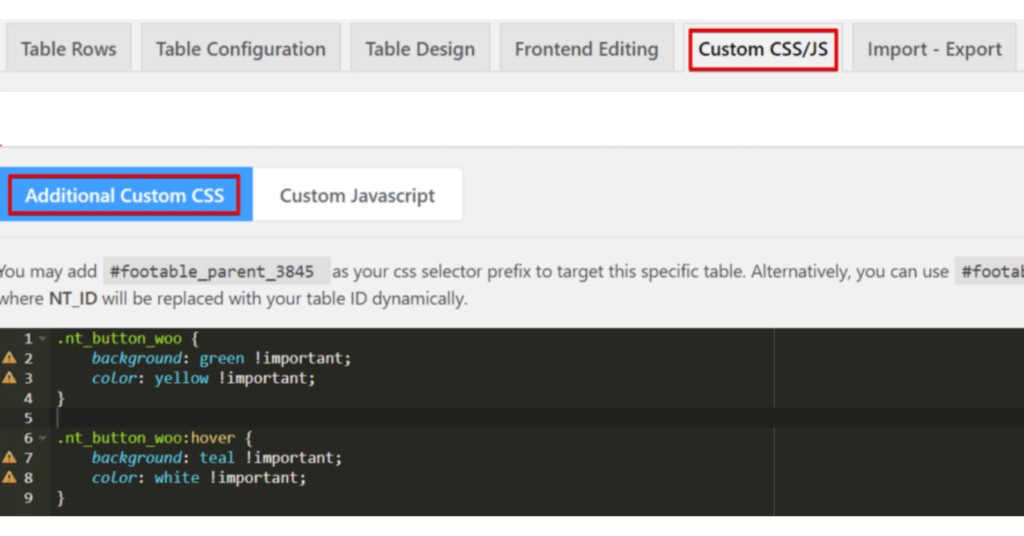
This is where you need a little bit of coding knowledge. But don’t worry, all you have to do is move to the Custom CSS window and paste the following CSS code.
.nt_button_woo {
background: green !important;
color: yellow !important;
}
We have made the WooCommerce button background color green and the text color yellow. You can also replace these colors with anything.
Similarly, for hover animation, we have used the code below.
.nt_button_woo:hover {
background: teal !important;
color: white !important;
}
When you hover over the button, you can see the background color change to teal and the text color to white.

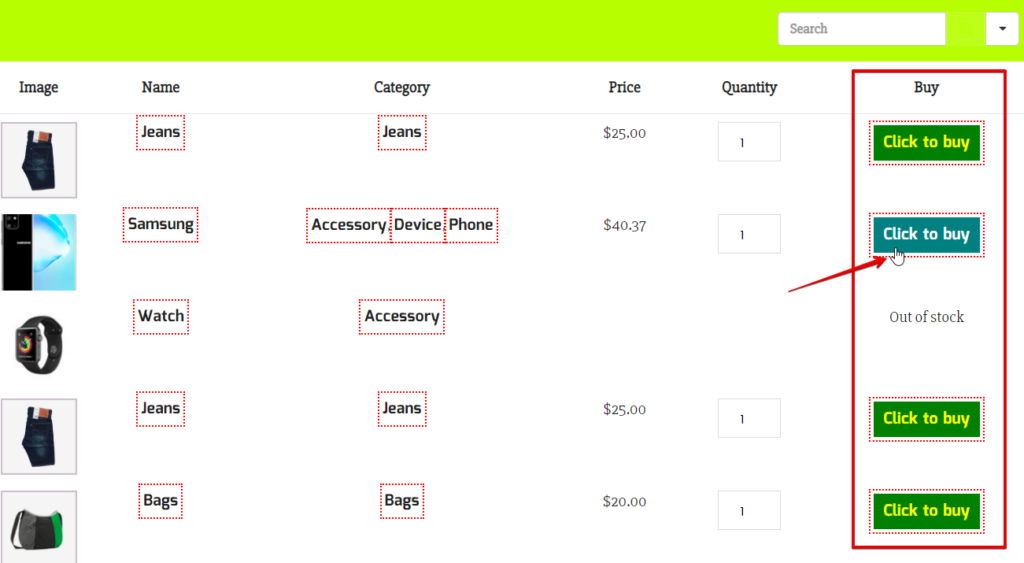
Update the changes by clicking “Save Custom CSS” and open the Preview window.
Here’s the result showing the new button colors and the hover colors. The buttons now contrast the table’s search bar background color too!

So, using this CSS code pattern, you can make a custom Add to Cart button for WooCommerce.
Ninja Tables WooCommerce product table: Customized
| Image | Name | Category | Price | Quantity | Buy |
|---|---|---|---|---|---|
 | Blue Hoodie (Zipper) | Hoodies | Original price was: $40.00.$35.00Current price is: $35.00. | | |
 | Hat | Hat | Original price was: $20.00.$15.00Current price is: $15.00. | | |
 | T Shirt | Half sleeve | $45.00 | | |
 | WordPress Pennant | Decor | $11.05 | ||
 | Beanie with Logo | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | T-Shirt with Logo | Tshirts | Original price was: $10.00.$8.00Current price is: $8.00. | | |
 | Single | Music | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | Album | Music | $15.00 | | |
 | Long Sleeve Tee | Tshirts | $25.00 | | |
 | Polo | Tshirts | $20.00 | | |
 | Pants | Shorts | $15.00 | | |
 | Hoodie with Zipper | Hoodies | $45.00 | | |
 | Hoodie with Pocket | Hoodies | Original price was: $45.00.$35.00Current price is: $35.00. | | |
 | Sunglasses | Accessories | $90.00 | | |
 | Cap | Accessories | Original price was: $18.00.$16.00Current price is: $16.00. | | |
 | Belt | Accessories | Original price was: $65.00.$55.00Current price is: $55.00. | | |
 | Beanie | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | T-Shirt | Tshirts | $18.00 | | |
 | Hoodie with Logo | Hoodies | $45.00 | | |
 | Tank Top | Tanktop | Original price was: $45.00.$40.00Current price is: $40.00. | |
Finishing note
To replace add to cart button with a custom button in the WooCommerce plugin, general users sometimes need to cross the extra mile. Like downloading another plugin or having to learn heavy coding.
But with Ninja Tables, you can customize add to cart button in WooCommerce easily by following the instructions in this article.
Change WooCommerce button text or the colors without facing any trouble in Ninja Tables. All you need is a Pro version of the table plugin, WooCommerce core plugin, and some ready products to sell in the store.
Finally, check out the documentation if you get stuck somewhere. Or, knock us for any further queries.
Ninja Tables– Easiest Table Plugin in WordPress