Best jQuery Table Plugins in 2024

jQuery, a 15-year-old open-source JavaScript library, has weathered challenges to emerge as a trusted tool for web developers, standing on its motto: “Write less, do more.”
Tables are the easiest and smartest way to display information. And here jQuery table plugins allow for the quicker, easier, and more dynamic creation of tables.
However, why do you need these jQuery table plugins?
You can use elements like div, table, span, etc., jQuery table plugins offer greater flexibility and customization for presenting data. At the same time, you display data in rows and columns. A jQuery table can also give you advanced features like filtering, paging, merging, sorting, and selecting.
For this reason, we use table plugins to construct tables and carry out all those tasks. Many of these plugins effectively utilize pre-built standard HTML tables and data collected from the back-end (JSON).
This article guides you in selecting the optimal jQuery table plugin for your data tables. While there are a lot of paid plugins this list focuses on the top free and open-source jQuery table plugins.
Best Free and Open-source jQuery Table Plugins
Ok then, Let’s start the list of the jQuery Table Library. We have collected some open-source jQuery table plugin solutions that you can execute on your web pages.
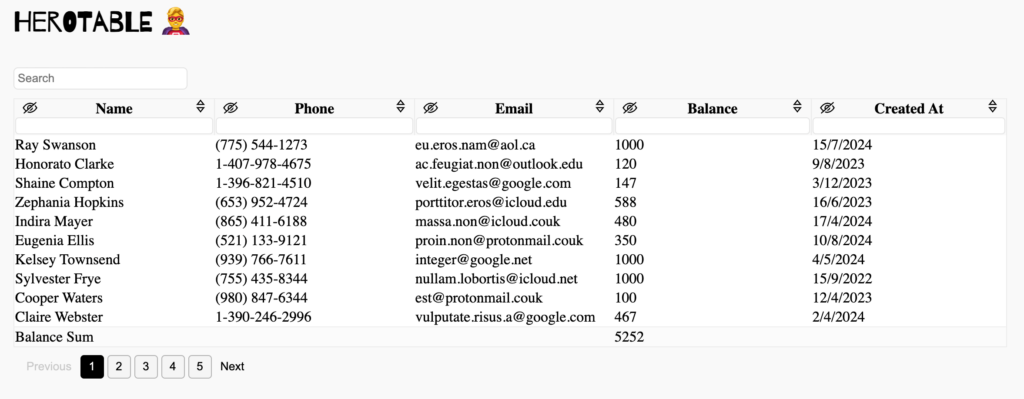
Herotable

Herotable, a user-friendly jQuery plugin, effortlessly transforms basic HTML tables into interactive data tables with features like sorting, searching, scrolling, resizing, show/hide columns, footer summation, pagination, and more.
Experience seamless organization, quick filtering, and easy navigation for enhanced table functionality. Customize column widths, and visibility, and trigger custom JavaScript with callbacks for a tailored user experience.
You can get this plugin in Github.
Handsontable

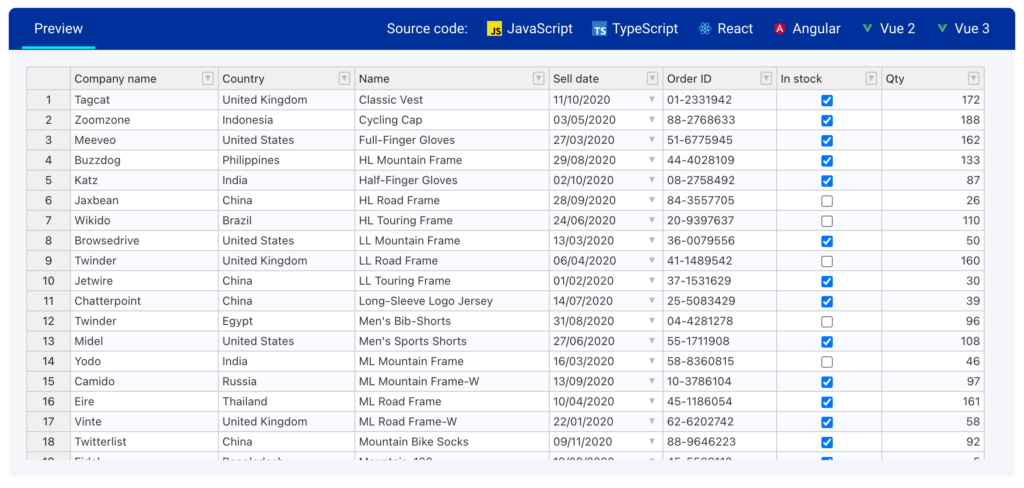
Handsontable, a JavaScript data grid component, seamlessly brings the familiar look and feel of spreadsheets to your applications. Trusted by thousands of business apps, it facilitates data entry, editing, validation, and cleansing from various sources, including databases, APIs, HTML documents, Excel files, and Google Sheets.
Get started quickly with Handsontable using sample code on CodeSandbox for JavaScript, React, Angular, Vue 2, and TypeScript demos. Connect your data, configure built-in features, and utilize the API for advanced implementations.
Handsontable supports popular frameworks with wrappers and provides a TypeScript declaration file for standardized API methods, hooks, and options.
Explore Handsontable: Website | GitHub.
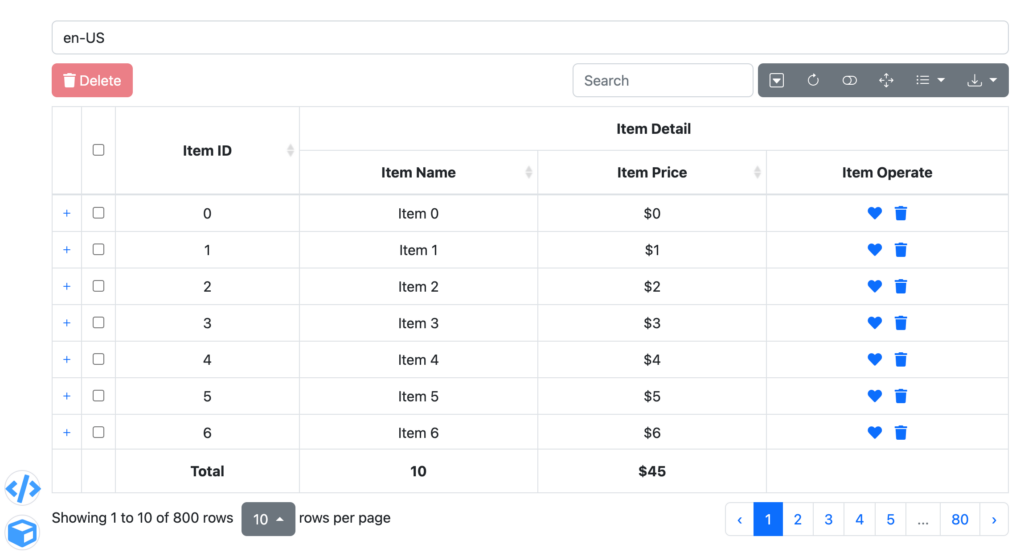
Bootstrap

Bootstrap, a leading CSS framework, remains popular, and its table plugin stands out as a feature-rich and lightweight solution, minimizing development efforts. This plugin empowers you to restyle tables, ensuring full responsiveness effortlessly.
Additional functionalities like filtering, searching, and conditional column display enhance customization, and you can streamline tables by hiding columns.
Maintained by a vast contributor base with continuous development, this open-source project prioritizes user support and improvements. Opting for this plugin is a wise choice, offering a range of extensions for expanded functionality.
Explore its features: Github | Demo.
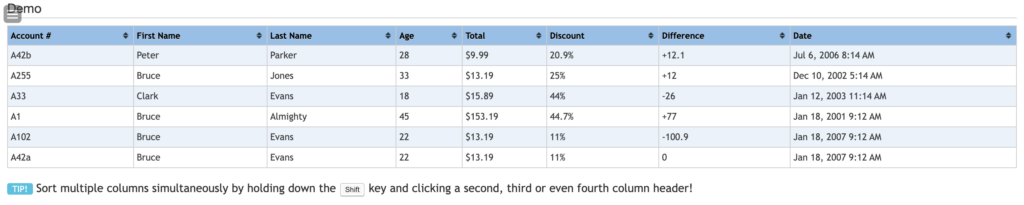
jQuery Table Sorter

Explore the efficiency of jQuery Table Sorter, a plugin that transforms HTML tables with THEAD and TBODY tags into sortable tables without page refreshes. Ideal for business applications, this plugin parses and sorts various data types, including linked data in cells.
Key features include multi-column and multi-body sorting.
Noteworthy for cross-browser compatibility, it seamlessly integrates with IE 6.0+, FF2+, Safari 2.0+, and Opera 9.0+, ensuring broad usability. The plugin’s extensibility is enhanced through a widget system.
Check out the official site or find it on GitHub for a closer look.
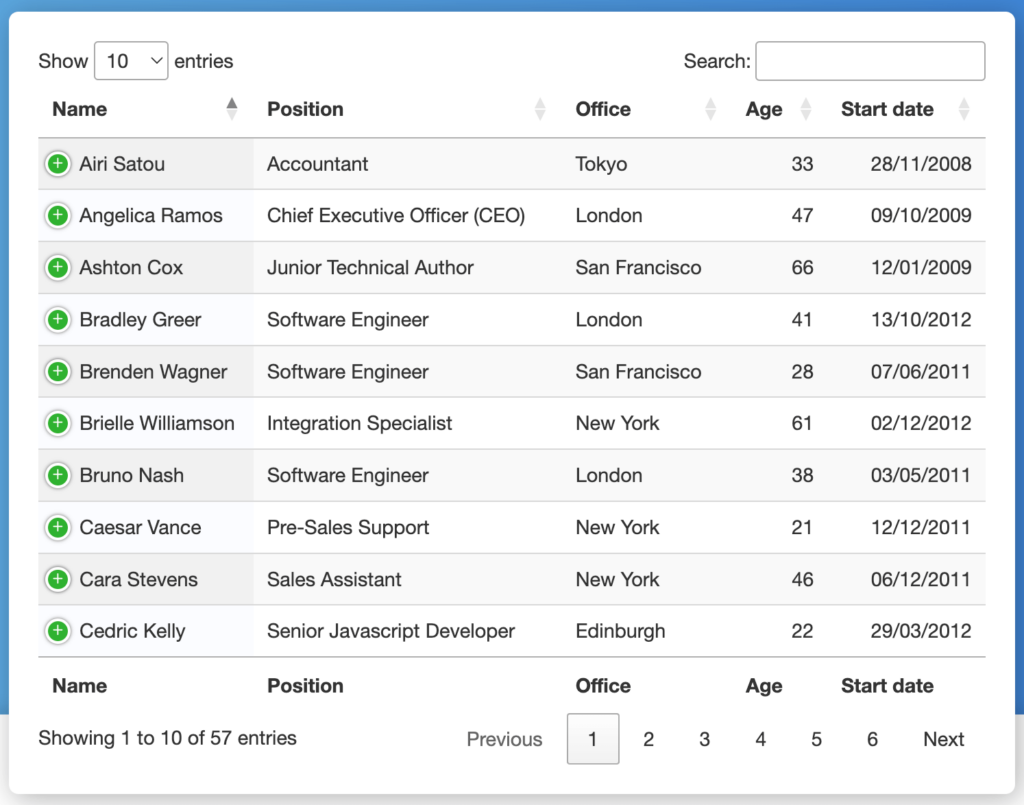
DataTables

Explore the expansive capabilities of DataTables, a versatile plugin offering advanced table functionalities such as sorting, filtering, pagination, and customizable theming. Setting it apart from others, the plugin ensures a seamless learning curve with comprehensive documentation, empowering users in table creation.
Developer-friendly and rich in features, DataTables seamlessly integrates with CSS frameworks for stylish customization. Notably, it boasts a premium support system through GitHub bug reports and direct contact with developers via the support forum. For mission-critical projects, an enterprise license option provides direct developer support.
Discover DataTables: Editor | Manual.
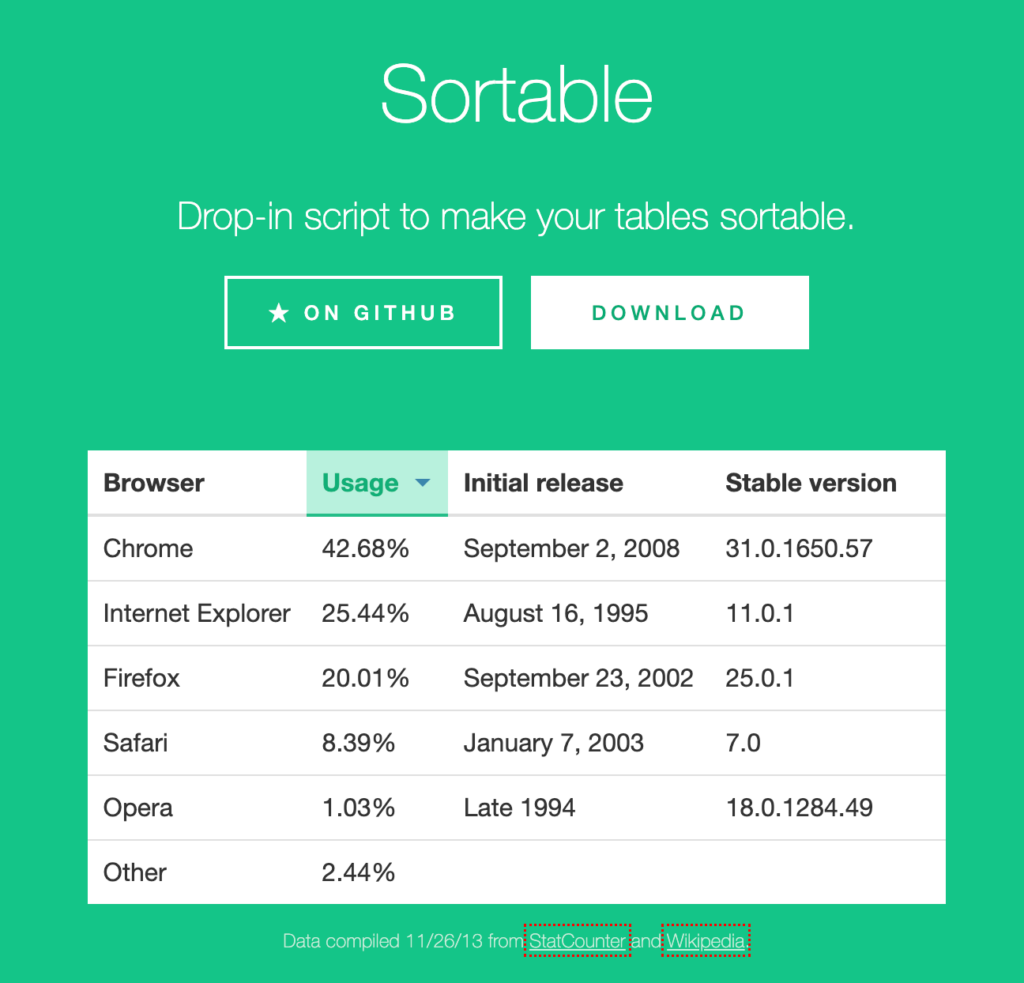
Sortable

Enter the world of Sortable, a standout jQuery plugin designed for hassle-free table sorting. By simply adding this plugin, you effortlessly imbue your tables with sorting functionality.
Highlighted among the top jQuery table plugins, Sortable operates as an open-source JavaScript and CSS library dedicated to table sorting. It boasts six stunning themes, ensuring a visually appealing experience.
This mobile-friendly plugin has a compact footprint and requires no dependencies. Its cross-browser compatibility spans IE8+, Firefox 4+, Current Webkit (Chrome, Safari), and Opera.
Implementation is a breeze—just include the styles and source script in your environment. Follow the example code below to seamlessly integrate Sortable into your project:
<link rel="stylesheet" href="sortable-theme-dark.css" />
<script src="sortable.min.js"></script>
<table class="sortable-theme-dark" data-sortable>
<!-- ... -->
</table>Now, experience page-reload-free table sorting with ease.
Discover Sortable from GitHub.
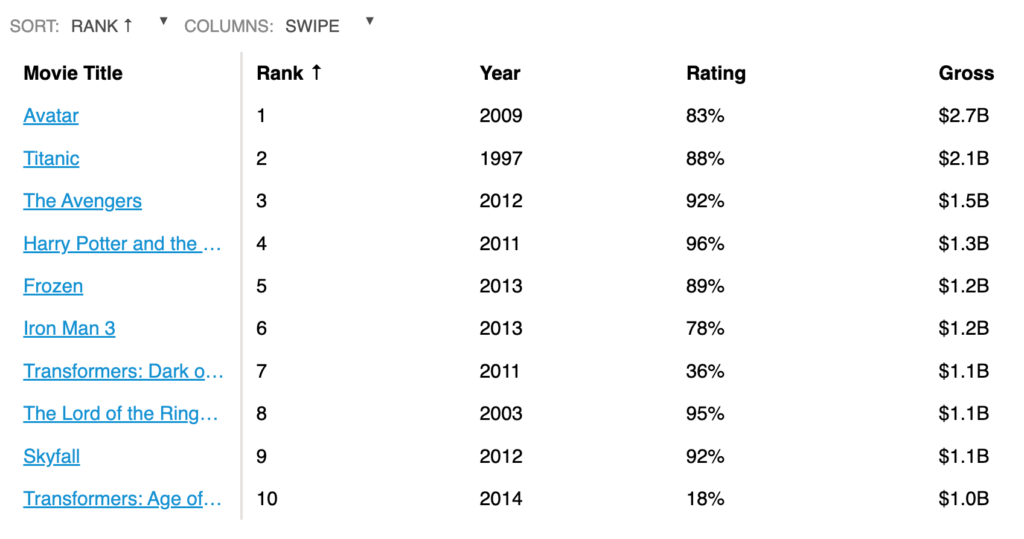
Tablesaw

Enter Tablesaw, a free jQuery plugin designed for crafting responsive table views without compromising on screen resolution quality. Overcoming the challenge of maintaining responsive table designs, Tablesaw offers various modes to suit your preferences.
Highlighted among the top jQuery table plugins for business, Tablesaw’s modes include Stack, Column Toggle, Swipe, Mode Switcher, Sortable, Kitchen Sink (combining all modes), and Check All (enabling checkbox toggling).
This versatile plugin ensures a seamless experience, supporting A-grade compatibility with IE9+, Android Browser 2.3, and Blackberry OS 6+.
Discover Tablesaw: GitHub.
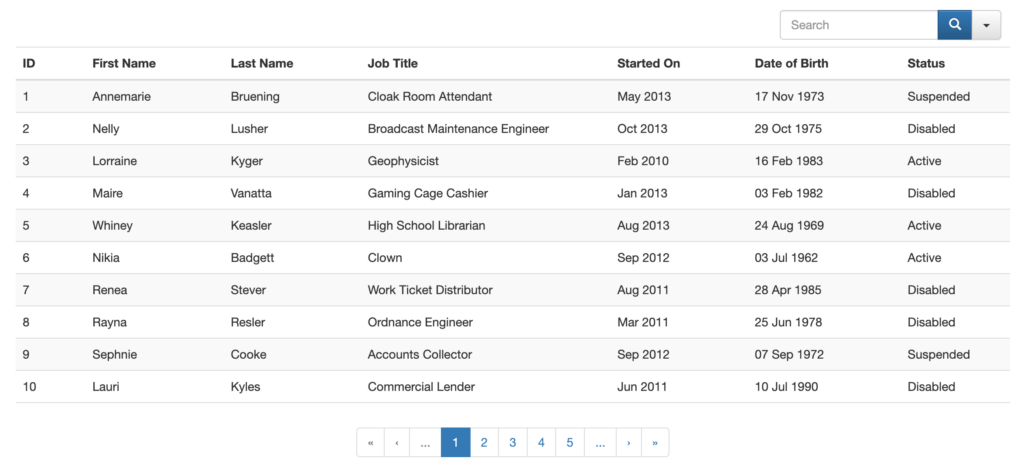
FooTable- jQuery Table Plugin

Introducing FooTable, a jQuery plugin that seamlessly makes plain HTML tables responsive, and intricately integrated with Bootstrap. This intelligent plugin enhances the functionality of your tables effortlessly.
FooTable empowers users to selectively hide columns on smaller devices, eliminating table scaling for larger ones. Each row can be expanded to reveal hidden column contents, making it a versatile choice.
Offering three ready-made table themes and supporting custom CSS, FooTable ensures a sleek and responsive design. Utilize a CSS selector to target specific tables on your site.
Explore FooTable: GitHub.
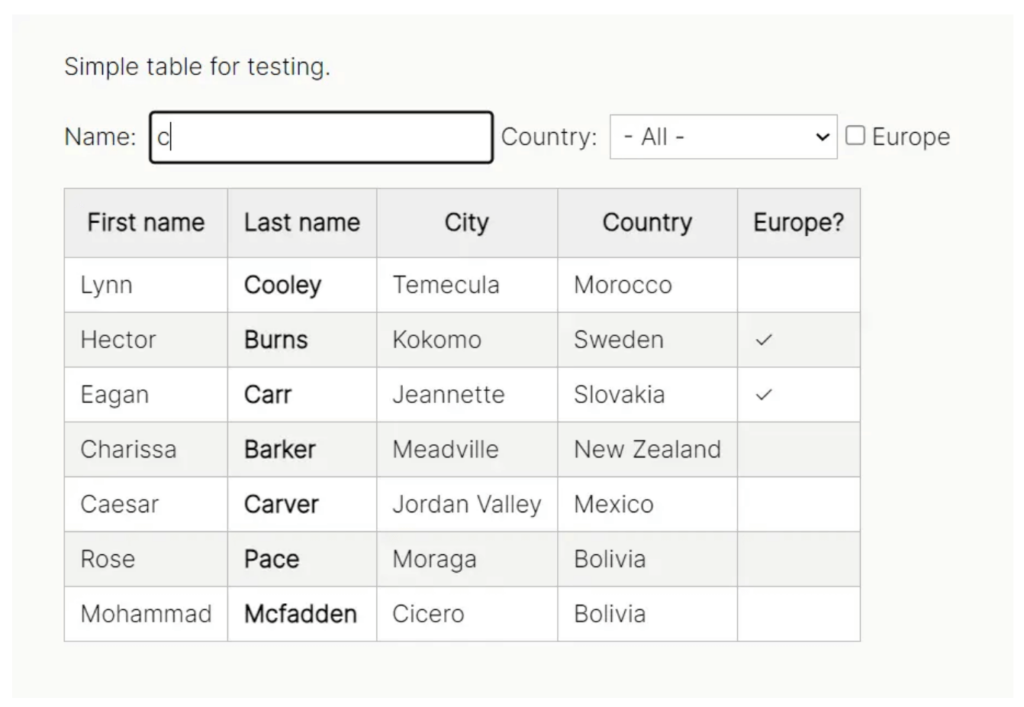
Filtable

sv-filtable-js, a vanilla JavaScript library, effortlessly filters tables based on user interaction with specified input fields. It provides automatic filtering when users interact with inputs, like typing in a text field. Additionally, manual filtering is possible, and customizable events are available for tailored behavior.
For table sorting alongside filtering, explore SV-Sortable. These independent libraries complement each other seamlessly.
Filtable’s primary mode is automatic table filtering. By providing the table element and a wrapper with input fields, Filtable binds events to those inputs. It automatically filters the table when users type text or select options. Filtable supports text inputs, select dropdowns, and checkboxes.
The Filtable object features a single public method, applyFilters, enabling explicit table filtering when needed. While automatic filtering suffices for most cases, this method offers greater control. To use it, pass an array of filters to the function, where each filter is an object with columns and value properties. The columns property must be an array, with zero-indexed column numbers.
See this plugin from GitHub.
Suggestion for WordPress users
In practical scenarios, adding tables to your website offers various options based on your platform preferences. Whether you are a non-WordPress user or a WordPress enthusiast, there are suitable plugins available.
For non-WordPress users, choose any plugin from the list mentioned above. However, if you are a WordPress user, my strong recommendation is Ninja Tables without any hesitation.
Ninja Tables is the go-to choice when you want filtering, paging, merging, sorting, selecting, or any advanced feature you want to have on your website tables. Ninja Tables is a feature-rich table builder plugin helping 80k+ happy users for WordPress.
This user-friendly plugin enables you to create almost any kind of table and make it responsive within minutes and without writing a single line of code!
Conclusion
In conclusion, these jQuery table plugins offer a streamlined way to showcase data in tabular format with enhanced customization and presentation. Simple to integrate, most plugins only require downloading their library and referencing it.
These tools are responsive, support diverse data sources, enable Ajax bindings for improved user experiences, and facilitate easy export of table data to formats like JSON, CSV, XLS, or XLSX. Additionally, some plugins are optimized for small screens, converting columns into rows for better data fit.
Share your experiences if you are already using one of these plugins, or give them a try if you haven’t. Feel free to let us know your requirements or provide suggestions on the topic.