Links in Data Tables: Dynamic Data Visualization

People who use long and boring text paragraph format for their data presentation are wanted at the front desk. Seriously! How are you still doing it!?
A data table can do a favor for both you and your audience with dynamic data in a tabular format. But texts and numbers aren’t the only “dynamic” way.
Adding links to table for a CTA button, video, email, or maybe a contact number turns a flat data presentation into a smart one.
You need clickable links in data tables.
Proper dynamic data tables have texts, multimedia, links/hyperlinks, buttons, and every other function that can’t be possible in your boring ol’ paragraphs!
Why links in tables
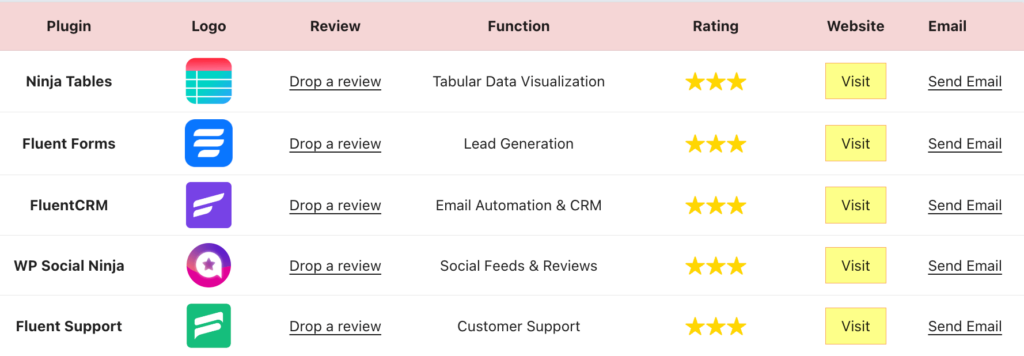
Here’s a table for example.
- “Drop a review” hyperlink is linked to a page where you can post your review
- The “Visit” button is linked to the website of each product
- Click the hyperlink for “Send Email,” it will prompt an email
Imagine this table without the button or the hyperlinks!
It’ll simply showcase plugin names, logo, functions, and ratings. The audience won’t get a chance to visit the website, contact, or drop a review of their own.
Just 3 links made the table dynamic and interactive.
This example is made with Ninja Tables and shows links within cells. These links give the audience a CTA and access to more information.
So, you can see how adding links in a table instantly makes it interactive. And in this blog, you’ll learn how to add links into a table.
Adding links to table: 5 simple tips
We’ll be showing you how to add a hyperlink to certain cells and how to add a link to a button using Ninja Tables.

To add hyperlinks, linked buttons, or send email from the table, you’ll need to customize the column “Data Type” or learn about “Transform Value.”
Now take notes of how to add links into a table in WordPress.
Turn text into hyperlink (HTML)
How to add hyperlink in each row?
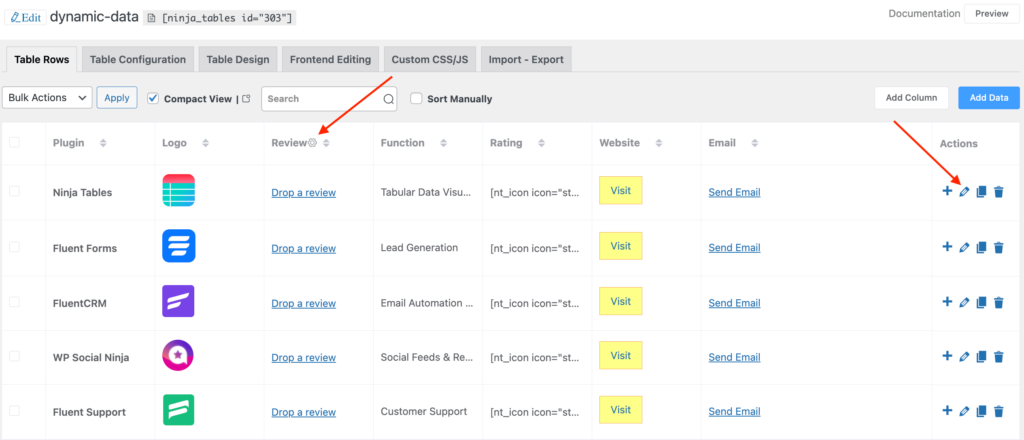
Check the “Data Type” of the column you want hyperlinked data in.

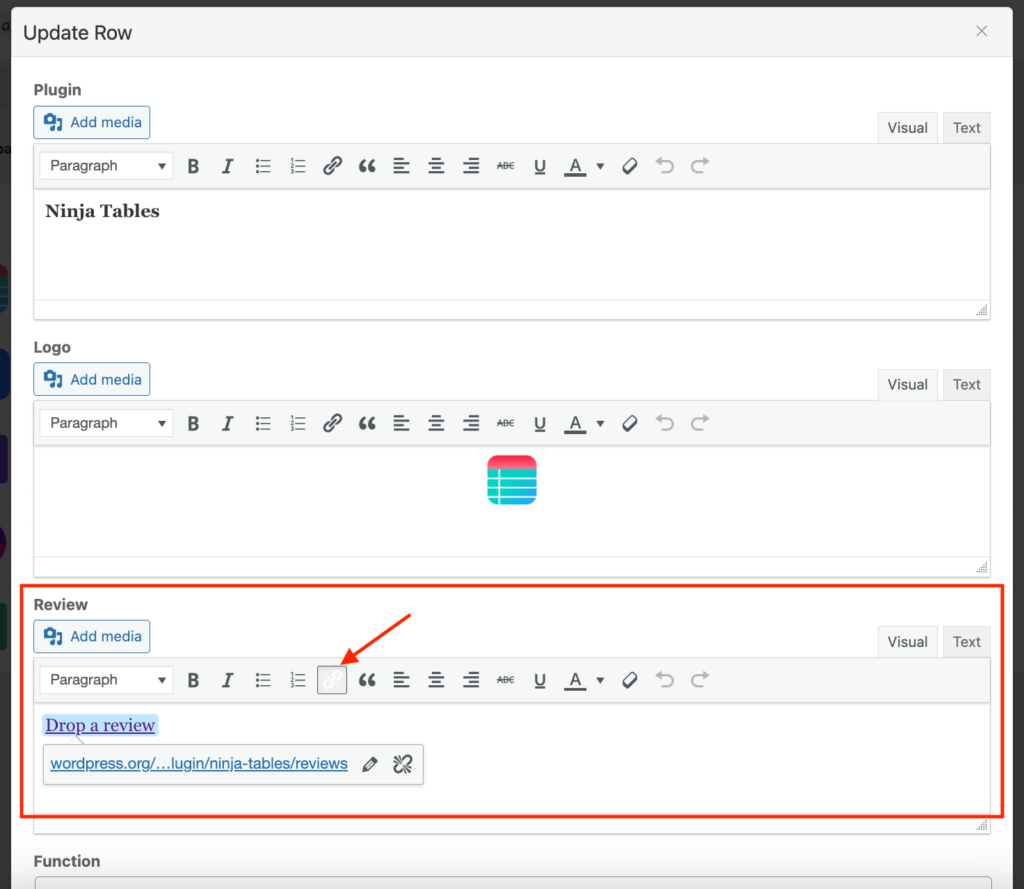
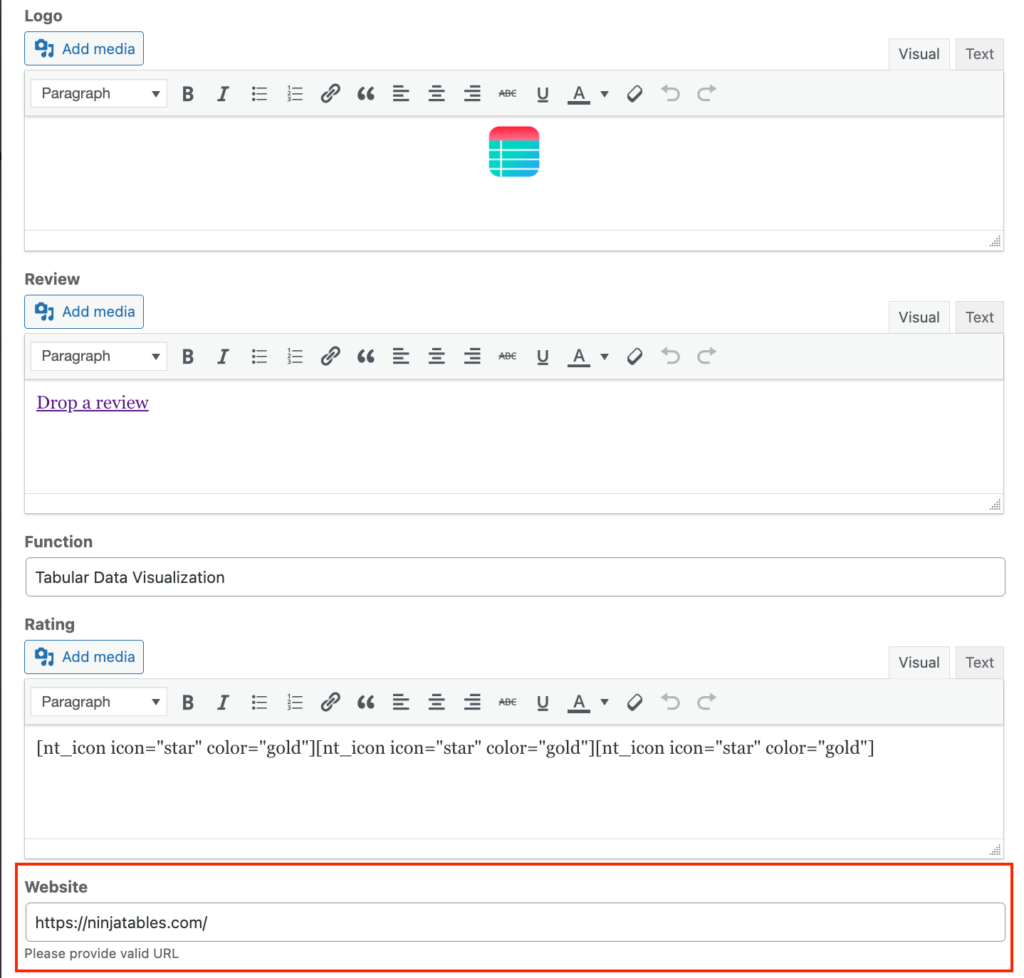
We want to add hyperlinks in the “Review” column. Now, set it to “HTML Field” from the configuration tab and click the pencil icons to edit.
A new tab will appear with all the cell data in the row. This is where each column cell shows up as the preset data type.
The 3rd column cells are for “Review” and as you can see, we’ve typed “Drop a review” and linked it with the page we want the audience to drop their reviews in.

From this box, you have total control of how you want the link or the text to appear. Turn text into a clickable link, make it bold/italic/underlined, and whatever you need!
P.S.: The 2 columns before “Review” also have HTML Field as their data type. This field makes your table look a lot more fun, doesn’t it?
Follow this step for each row and link each “Drop a review” text to a review page.
Link to video
Here’s another example showing a table with movie posters, imdb link, and video. The audience can watch the video right from the table.
| Poster | Movie Title | Rating | Trailer | IMDB Link |
|---|---|---|---|---|
 | Minions: The Rise of Gru | 6.6 |  | Learn more |
 | 12 Angry Men | 8.9 |  | Learn more |
 | Pulp Fiction | 8.9 |  | Learn more |
 | The Dark Knight | 9.3 |  | Learn more |
The video will play in a lightbox
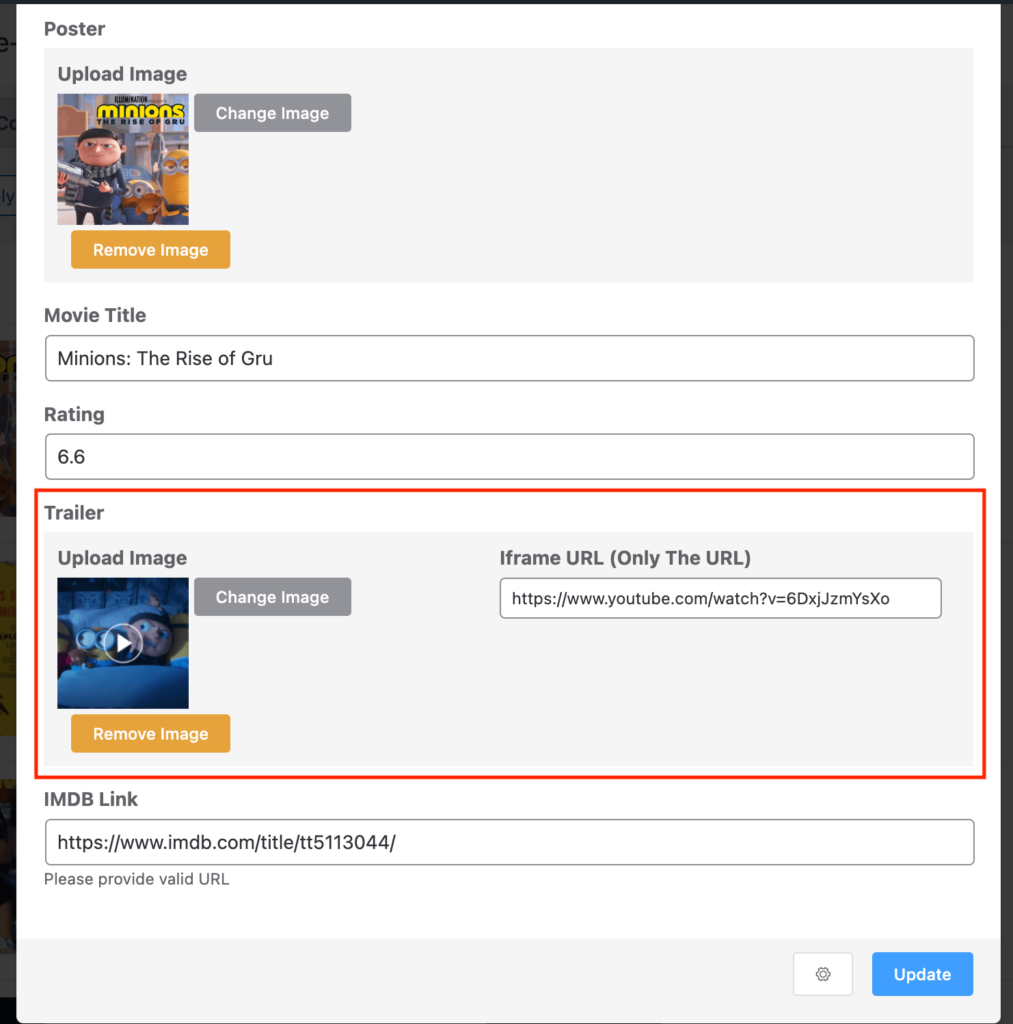
When you want to add a link to a video in the table, make the column data type “Image/File/Lightbox.”
Select the option that says “Iframe Lightbox” and now you can add video links from the row editing panel.

Make column data as hyperlink
The last column of the table is for emails but you can see it’s not just email addresses. If you click the links in this column, the table will prepare sending email.
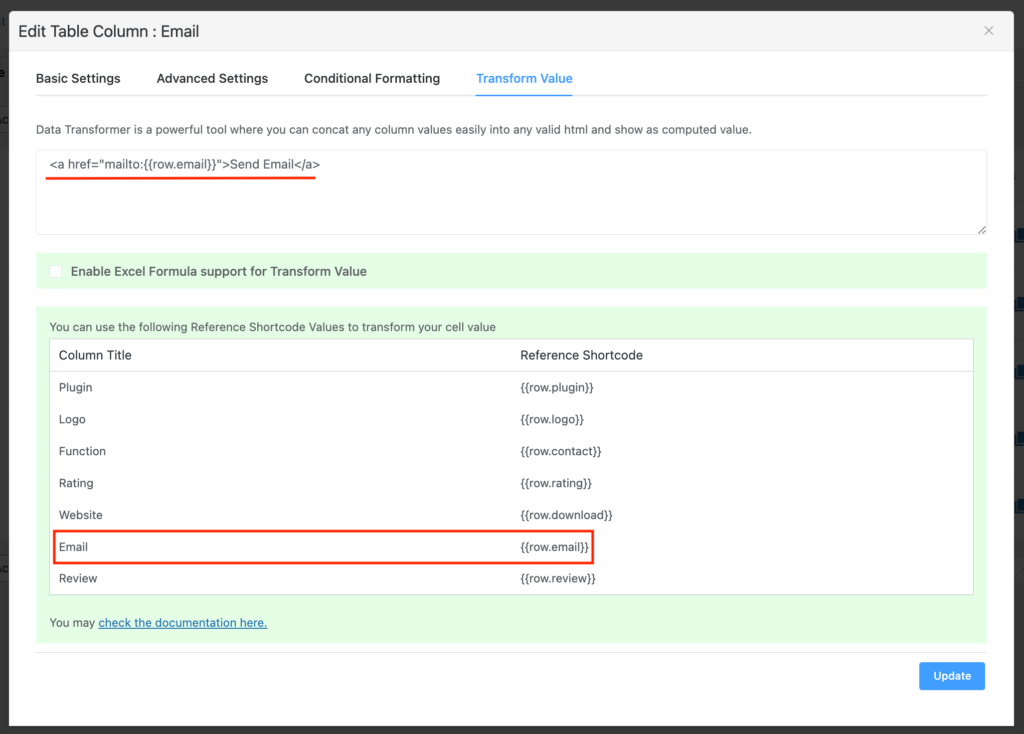
No need to worry about Column Data Type for this. Just move to the “Transform Value” tab of the column and paste the following HTML code.
<a href=”mailto:{{row.email}}”>Send Email</a>

***Remember to type the inverted commas manually when you paste the code.
The first part {{row.email}} is the auto-generated shortcode for the Email column. The text “Send Email” can be customized to whatever you want.
Click the link and send an email right from the table after choosing your preferred mail service provider.
P.S.: The Transform Value feature can also be used to make a call directly from the table.
Link a button
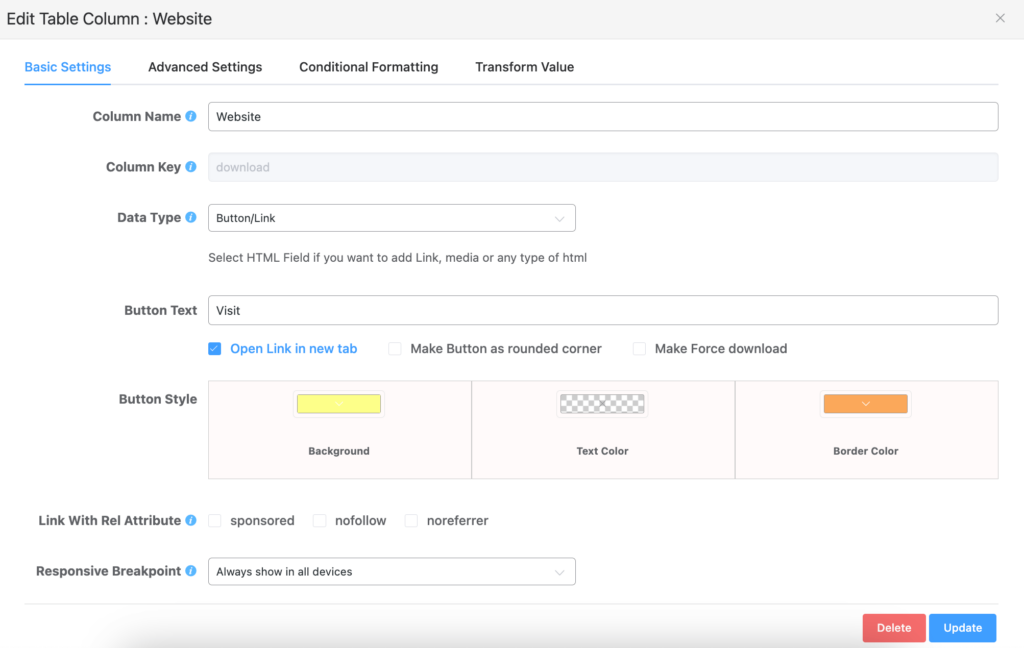
The same table in our example has CTA buttons in the “Website” column for each plugin’s website. Select “Button/Link” as the data type for this purpose.

From here, you can determine the button text, color, and select the link type.
Now, click the pencil edit icon like before and paste the link you want for the specific row.

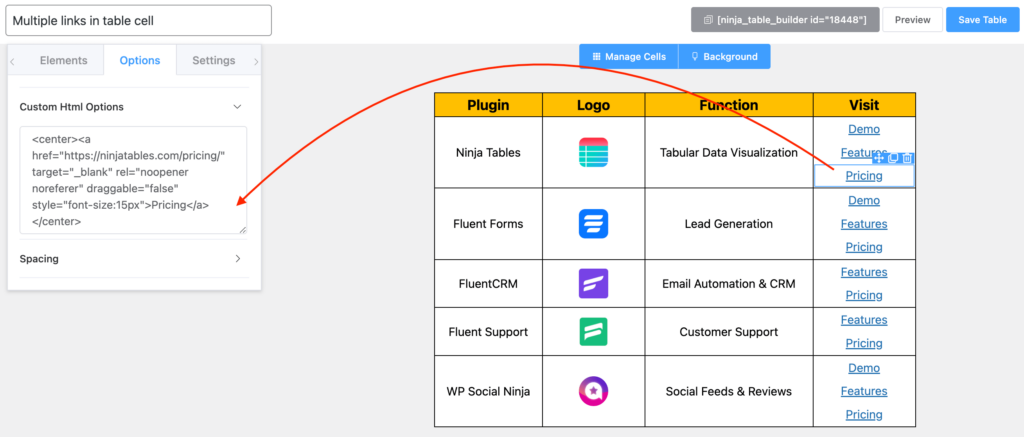
Multiple links in one cell
This option is in the Ninja Tables “Drag and Drop” module.
Drag the “HTML” cell element on the table as many as you need and customize the code.

<center><a href=”_________” target=”_blank” rel=”noopener noreferer” draggable=”false” style=”font-size:15px”>______</a></center>
Paste links in the first blank space and the text for the hyperlink in the other one. Now you can customize your data table with multiple hyperlinks in one cell.
- Remove “noreferer” if you don’t want the link to open in another tab.
- Add “nofollow” if needed.
- Change the font size that fits your table.
Plugin | Logo | Function | Visit |
Ninja Tables | Tabular Data Visualization | ||
Fluent Forms | Lead Generation | ||
FluentCRM | Email Automation & CRM | ||
Fluent Support | Customer Support | ||
WP Social Ninja | Social Feeds & Reviews |
FAQs
- How do you add a link to a DataTable?
- How do you add a hyperlink to a table?
- How do I add a link in a cell?
- How to convert texts into hyperlinks in data tables?
- How to turn text into a clickable link?
- How do you convert to hyperlinks?
- How do I turn text into a link in HTML tables?
- How to turn Table Data Into Hyperlinks?
Ninja Tables is the answer! You can easily add a link to your data table either using the HTML data type or Transform Value. Turning plain texts into clickable links is nothing to stress about!
Wrap up
How to add links to a data table? It’s definitely clear now.
Show any hyperlink data in WordPress tables using a fully-customizable plugin, Ninja Tables. Nobody needs a hyperlink converter to add a link in a cell.
Wanna know a secret? You can do this magic trick with links even if you import a table from CSV/JSON. And also in tables connected with Google Sheets!
Go on. Add whatever link you want and make your data tables more engaging.
Ninja Tables– Easiest Table Plugin in WordPress