How to Add Media to a Data Table

Welcome to the world of data visualization, where information meets creativity to deliver captivating insights. In this digital age, WordPress data tables are effective tools for laying out information in a clear and structured way.
Whereas text-based data is instructive, adding media to a data table can improve visual appeal and readability.
We’ll walk you through the process of making dynamic and interesting data tables that captivate your audience, whether it’s with images, videos, or audio files, or as CTA buttons linked to URLs.
Add media in WordPress tables and turn ordinary data into extraordinary storytelling.
Why use media in data tables?
Your tables will be more interesting to readers if you add media to a data table to give them a little personality and depth. Additionally, it can aid in text breakup and make your tables simpler to skim.
As a business, your motto should be ‘We’re here to inform.’ What’s better than adding media to present your offerings? You can use media in WordPress tables, enhancing the informational value.
You can also use images and videos in data tables when words and numbers are insufficient.
Without proper arrangement or structured format in your data table, visitors will roam around your website aimlessly, increasing bounce rate.
Building everything essential under one single multimedia table can help them view your resources more prominently.
Ninja Tables multimedia features
Imagine effortlessly integrating images, videos, and audio files into your data tables to engage your audience. Thanks to Ninja Tables, this is now a reality.
Take a product specification table for an example. Users would better understand the features and picture the products from images or videos.
You can add instructional videos and link to the guide content article by adding the URL. You can add links to your table to make it a multipurpose source.
A WooCommerce product table must have product images so customers can pick what they need.
We’ll show some examples of tables with media by the end of this article.
How to add media in WordPress tables
Ninja tables’ intuitive interface and multi-purpose tools simplify displaying data in an organized way. You can add media files to any row, or column to create dynamic features in a single table.
Join us on this journey to discover how to create media-rich data tables using Ninja Tables that not only inform but also captivate your visitors.
Let’s explore the details of how to insert images in WordPress tables using Ninja Tables.
Media in Simple Mode (Drag and Drop Table Builder)
In our drag and drop option, we’ve already added some default tables to make your work easy.
First, select any of the prebuilt table designs you prefer.
The image is already added to this comparison table and you can change it from “Replace Image” option on the left menu. Select the image you want to change and replace.
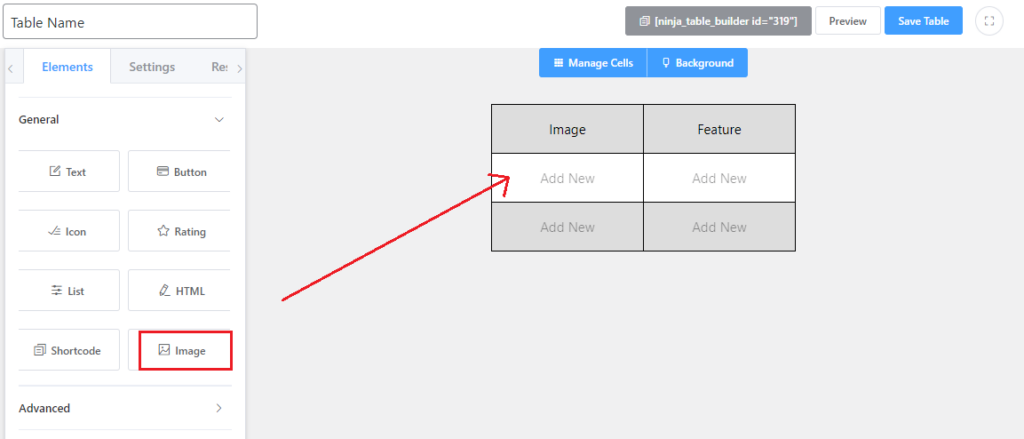
And for manual table creation, you can drag the image element to the table cell and continue to replace the default image with your product or desired photo.

After adding them you can align them as you like, or customize the size, shape, or even links to take visitors to the destination.
What’s more? You must consider your SEO optimization in tables. Ninja Tables offers the ‘ALT text’ in the setting so you can easily come under Google’s radar.
Advanced mode (Classic table builder)
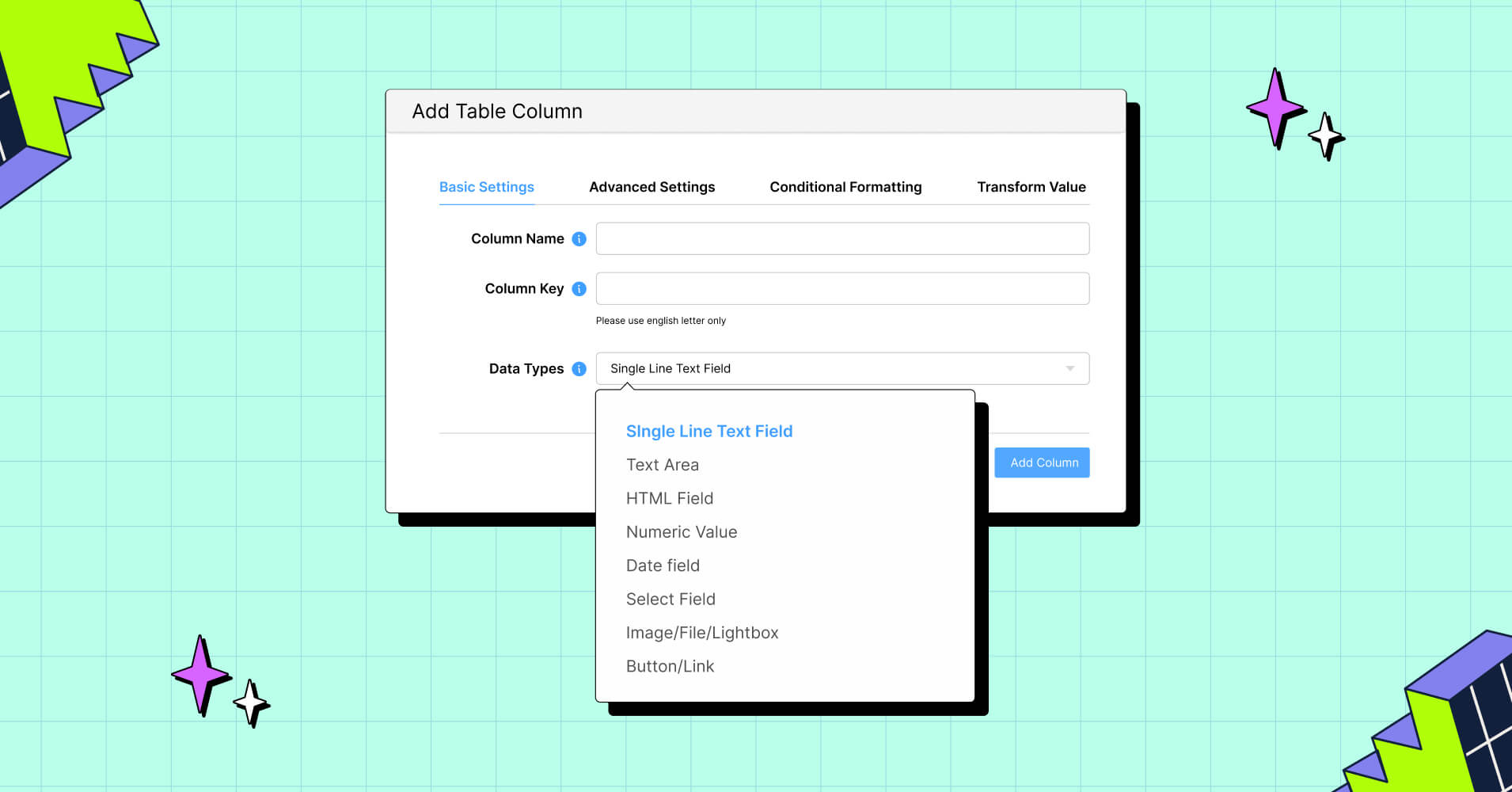
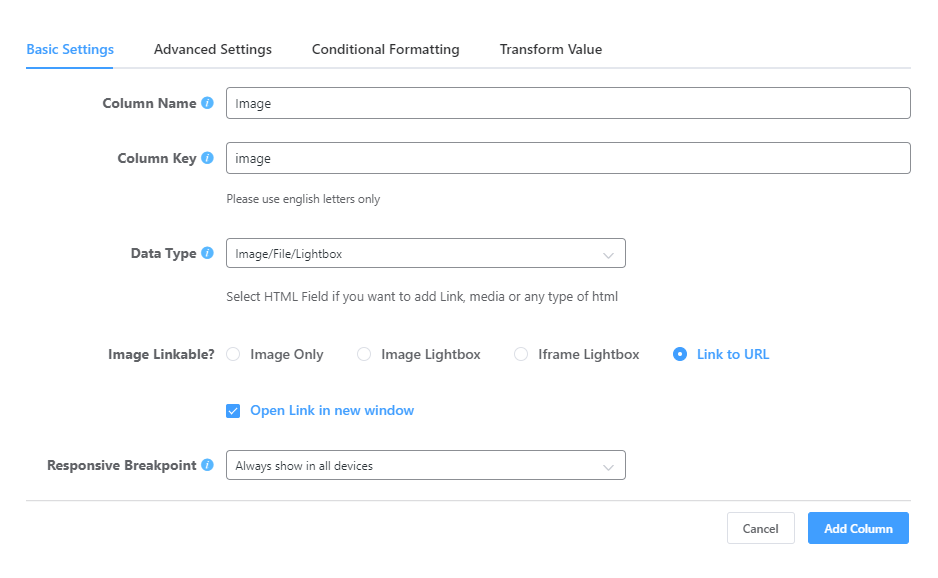
Click the “Add Column” button in the right upper corner. Name the columns as you need, for images assign your column, and from “Data Type” select “Image/File/Lightbox”. After this, you’ll see new options under it-

You can choose what you want. Suppose, “Image only” option is for simply adding a picture.
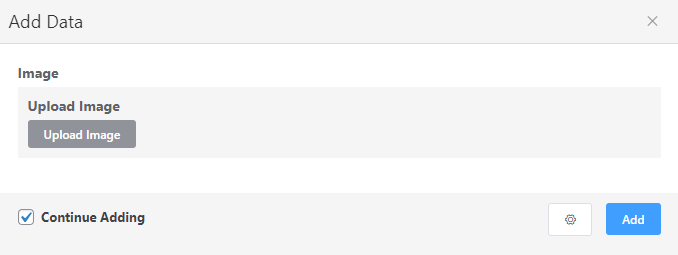
Add this column and insert images for the rows. Add a new image from your device or media library.

Repeat this process for other rows. After you’re done, click preview.
Note that option includes Image Only, Image Lightbox, Iframe Lightbox & Link to URL, all are available in Pro features!
Image lightbox: The image is displayed in a pop-up form when it is clicked. The background will appear darker to make the image look clear.

Iframe lightbox: It comes with the URL option. For example, you want to add a review table for any singer’s top songs. Suppose, you added the cover image of the song, with the official music video URL. When an image is clicked on the front end, the targeted URL will be shown as a pop-up.
Link to URL: Add an image with the target link that you want to redirect your visitors to for clickable/link redirection purposes. For example, you added all your tutorial-based content and technical articles to the table of your storefront. The link will take visitors to the respective article for further reading.
Examples of multimedia in tables
All the tables here are created using Ninja Tables.
Movie review table
| Poster | Movie Title | Rating | Trailer | IMDB Link |
|---|---|---|---|---|
 | Minions: The Rise of Gru | 6.6 |  | Learn more |
 | 12 Angry Men | 8.9 |  | Learn more |
 | Pulp Fiction | 8.9 |  | Learn more |
 | The Dark Knight | 9.3 |  | Learn more |
Product specification table
| Component | Specification |
|---|---|
| CPU | 800 MHz 1 Core ARM v6 |
| GPU | Adreno 200 |
| Chipset | Qualcomm MSM7227 |
| Memory | 278.34 MB |
| ROM | 178.39 MB |
| Network Data | 2G/ 3G / HSDPA 7.2 |
| OS | Android 2.3.7 |
| Screen Size | 3.5 inch |
| Resolution | HVGA (480*320) ~165 ppi pixel density |
| Shot Mode | Single/ Smile / Continuous / Panorama |
| Image |  |
| Mode Name | galaxy s9 plus |
| Brand Name | Samsung |
Image gallery table
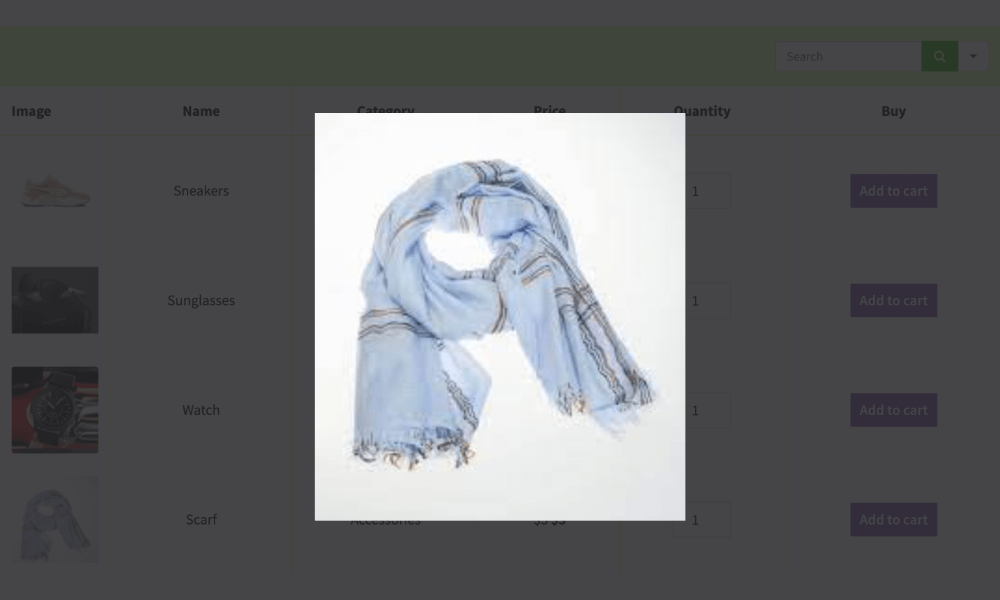
WooCommerce products
| Image | Name | Category | Price | Quantity | Buy |
|---|---|---|---|---|---|
 | Blue Hoodie (Zipper) | Hoodies | Original price was: $40.00.$35.00Current price is: $35.00. | | |
 | Hat | Hat | Original price was: $20.00.$15.00Current price is: $15.00. | | |
 | T Shirt | Half sleeve | $45.00 | | |
 | WordPress Pennant | Decor | $11.05 | ||
 | Beanie with Logo | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | T-Shirt with Logo | Tshirts | Original price was: $10.00.$8.00Current price is: $8.00. | | |
 | Single | Music | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | Album | Music | $15.00 | | |
 | Long Sleeve Tee | Tshirts | $25.00 | | |
 | Polo | Tshirts | $20.00 | | |
 | Pants | Shorts | $15.00 | | |
 | Hoodie with Zipper | Hoodies | $45.00 | | |
 | Hoodie with Pocket | Hoodies | Original price was: $45.00.$35.00Current price is: $35.00. | | |
 | Sunglasses | Accessories | $90.00 | | |
 | Cap | Accessories | Original price was: $18.00.$16.00Current price is: $16.00. | | |
 | Belt | Accessories | Original price was: $65.00.$55.00Current price is: $55.00. | | |
 | Beanie | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | T-Shirt | Tshirts | $18.00 | | |
 | Hoodie with Logo | Hoodies | $45.00 | | |
 | Tank Top | Tanktop | Original price was: $45.00.$40.00Current price is: $40.00. | |
Wrapping up
Maintaining a sturdy and interrelated WooCommerce store or a product review website is hard if you limit your skills. If you know how to correctly utilize your power of multimedia approach, you’ve come across a goldmine.
Add media in WordPress tables and make engaging tables for your target audience.
Ninja Tables can get you to the peak of your full potential with handy resources.
If you’re new here and want to know how to step up your data visualization game, Ninja Tables can help you unleash effectiveness beyond just numbers or texts!
Ninja Tables– Easiest Table Plugin in WordPress