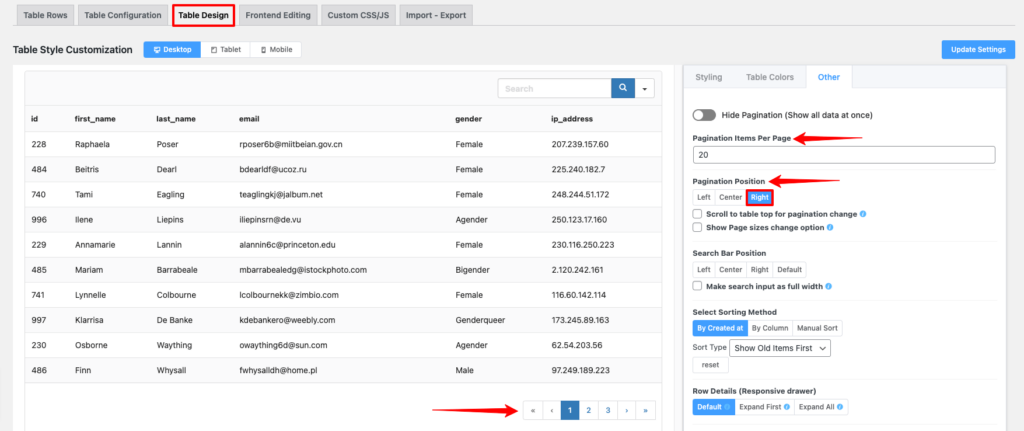
The last feature among the three styling tabs is the Other option. This feature contains five sections, and Pagination is one of them. Pagination Items Per Page and Pagination Position– These options are included in the pagination section.

The Pagination Items Per Page allows you to restrict the number of rows you want to view in the table.
Pagination Position specifies the display of the pagination number. Left, Center, and right- These options are available to set the pagination positions. The pagination position to the right is set by default.
Scroll to tabletop for pagination change: If you enable this on pagination change, then the table will be scrolled to the top.
Scroll Page sizes change option: If you enable this, then users can change the items per page on frontend.

Hi, it seems that the pagenation happens at the front end.
Does it support server side pagenation?
e.g. I have 100K rows of data, want to load the first 50 first and next 50 rows when clicking “next”
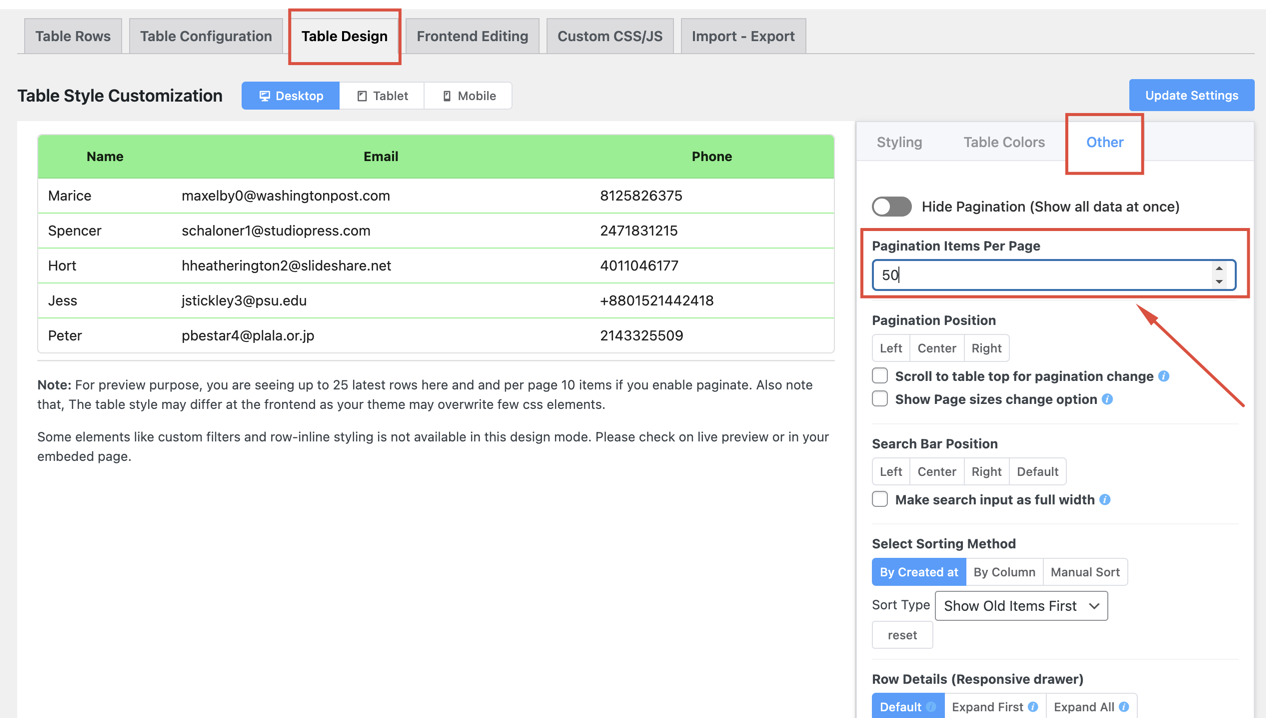
Hi Bob, Thanks for reaching us out here. You can easily set pagination for your tables. The pagination is set to 20 rows as default. You can change that by going to your table editor–>Table Design–>Other and set you pagination as you prefer. See the screenshot below for visual assistance.

if you need any other help please reach out our Support portal from here https://wpmanageninja.com/support-tickets/
Thank you.